SearchPanel 宽度
Dmmsys 124358678@qq.com设置搜索面板宽度
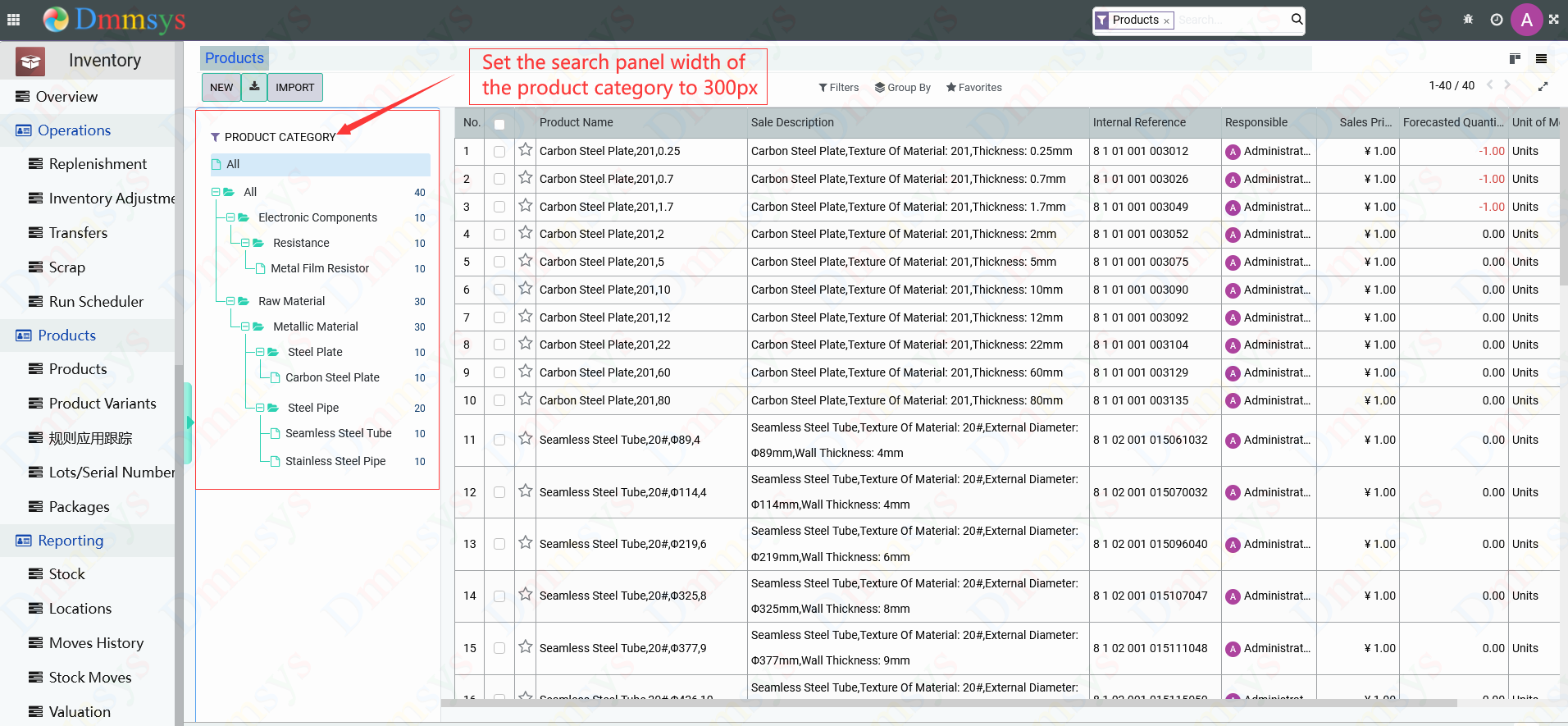
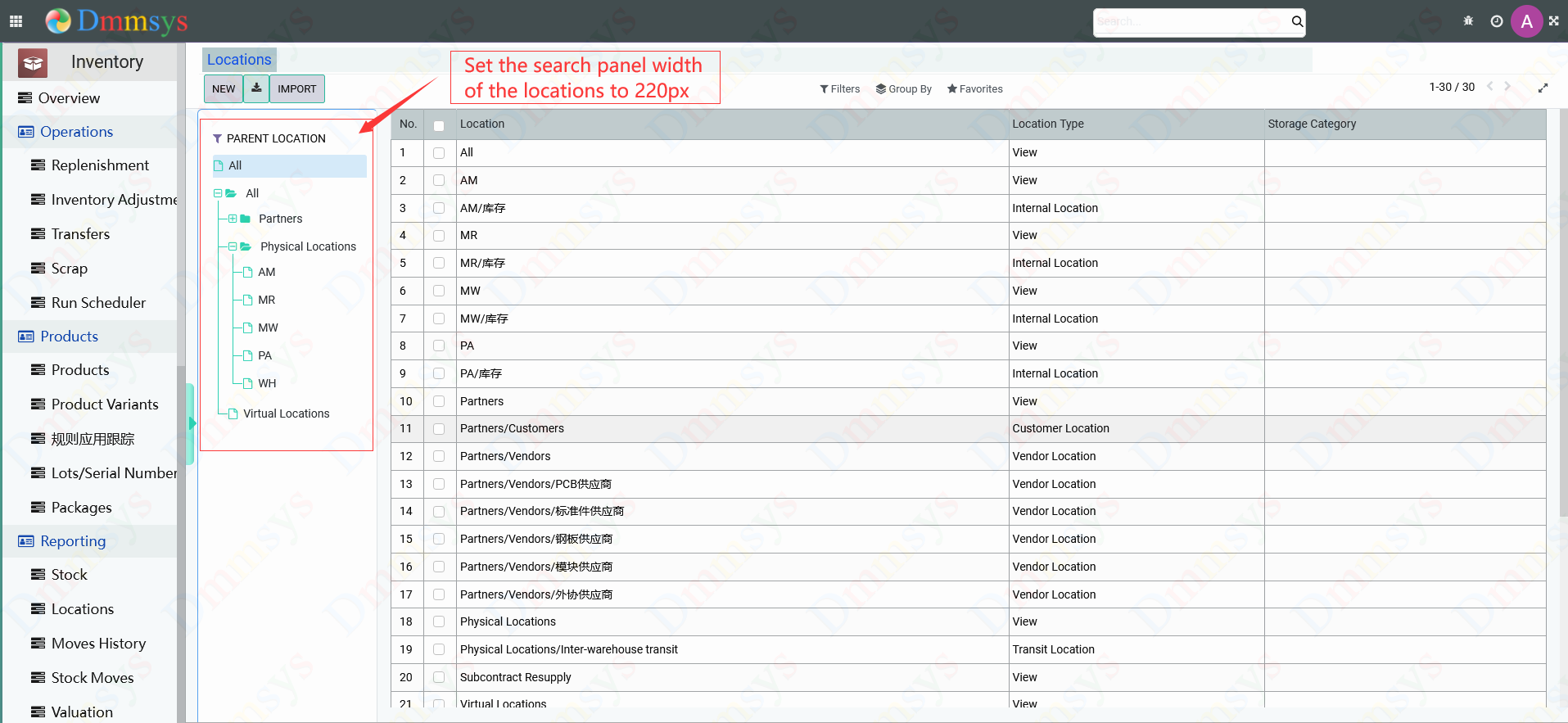
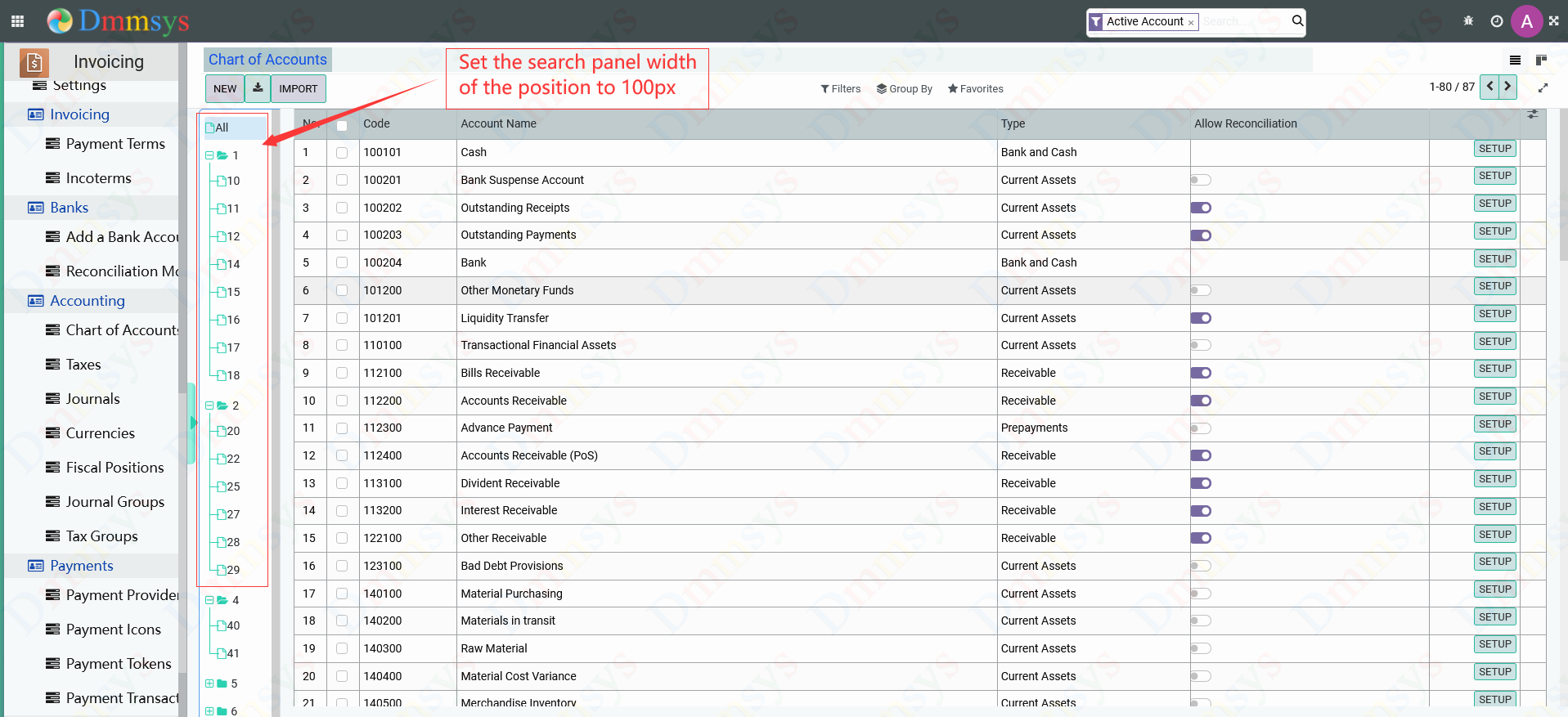
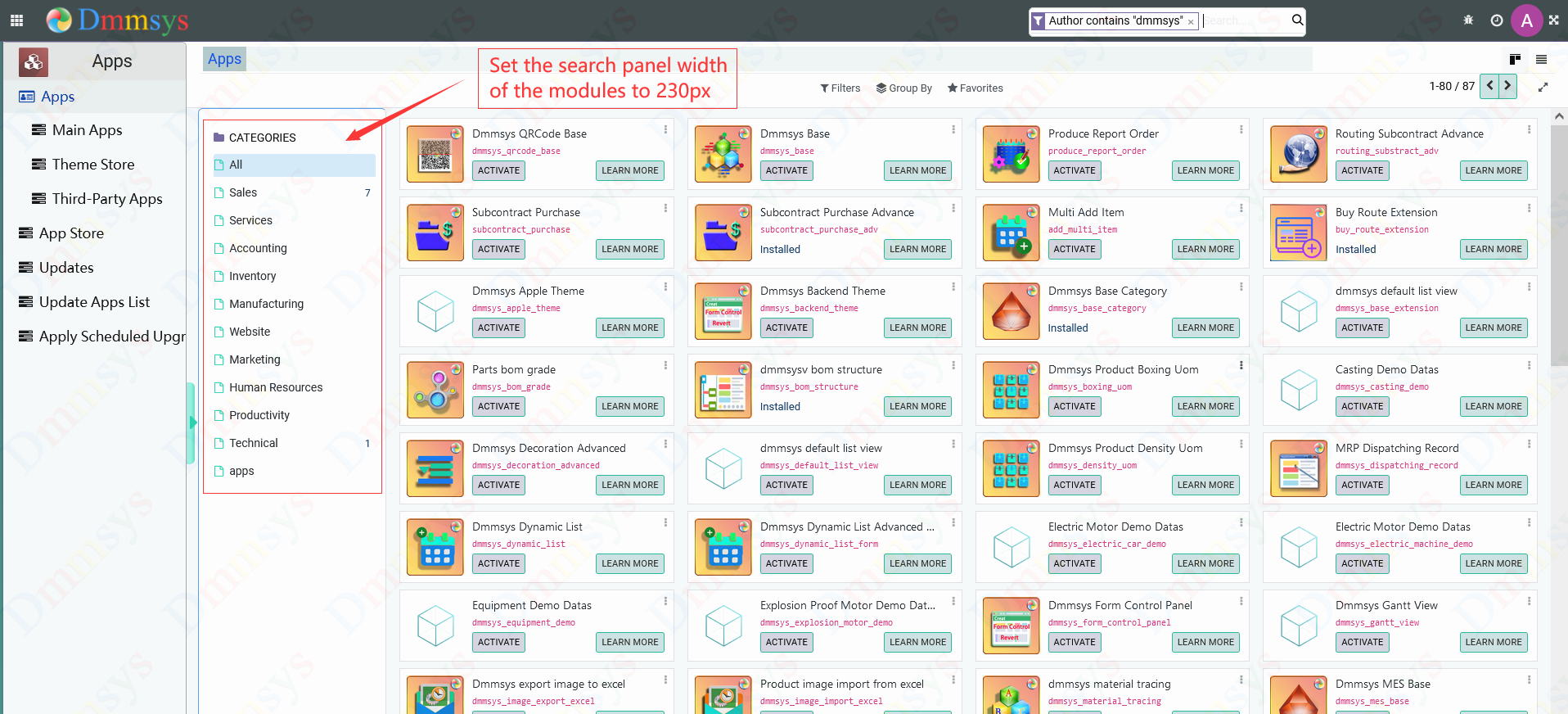
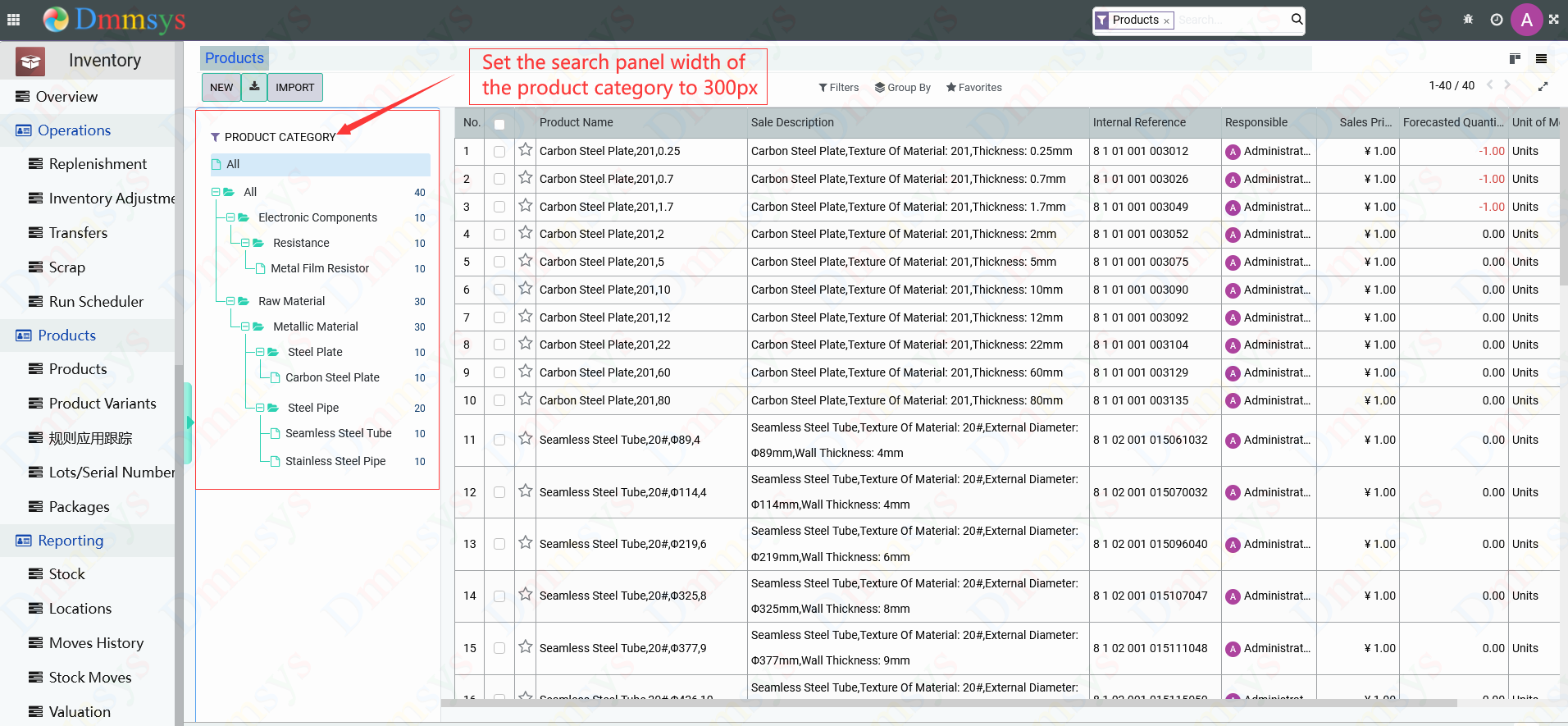
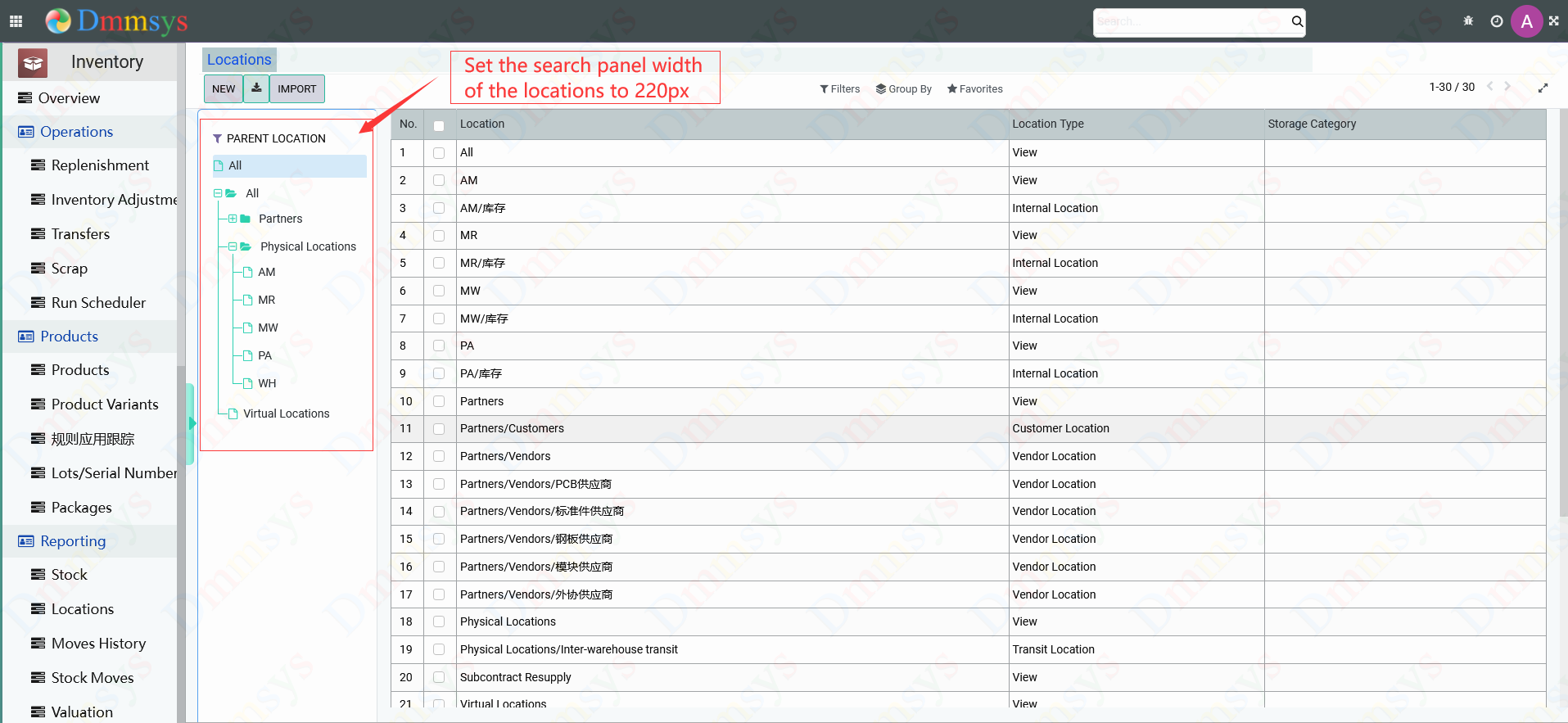
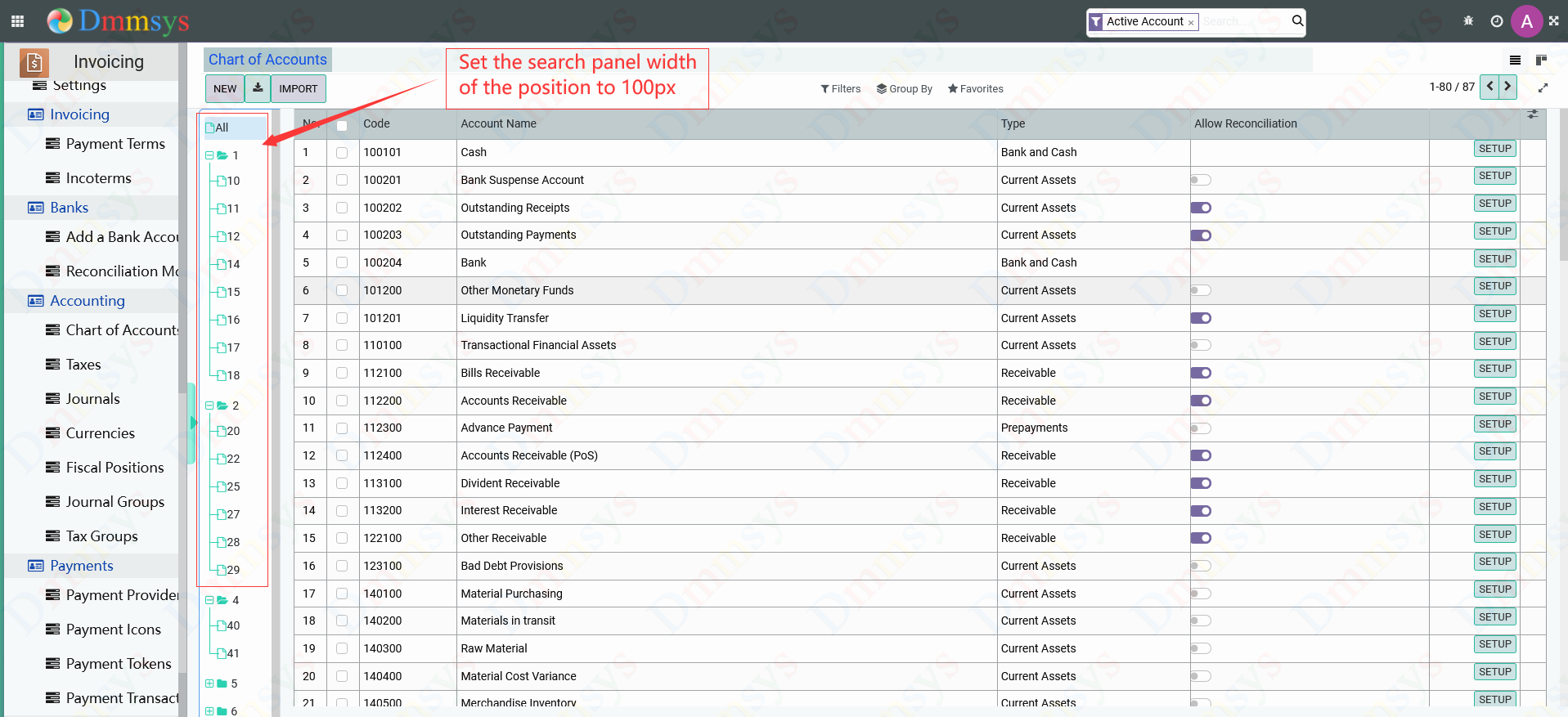
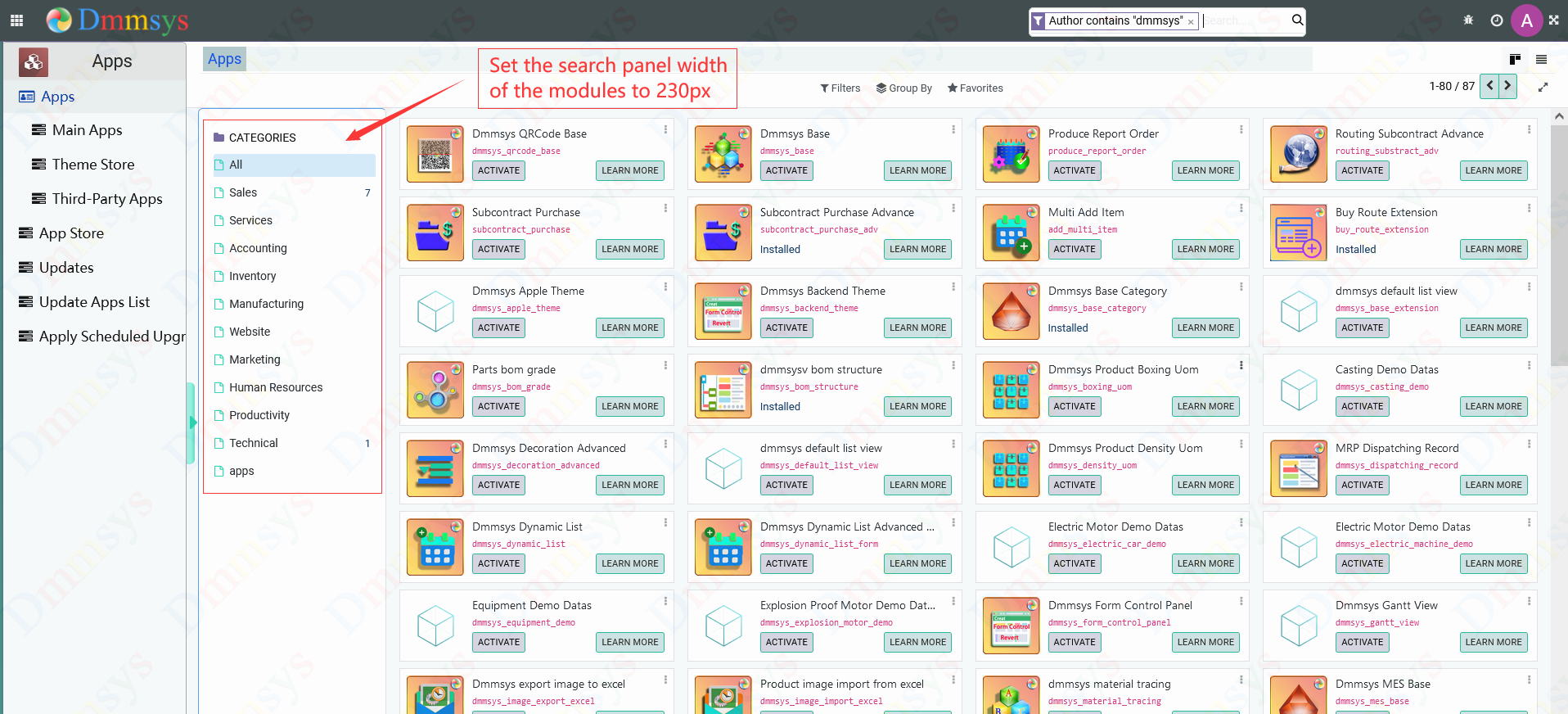
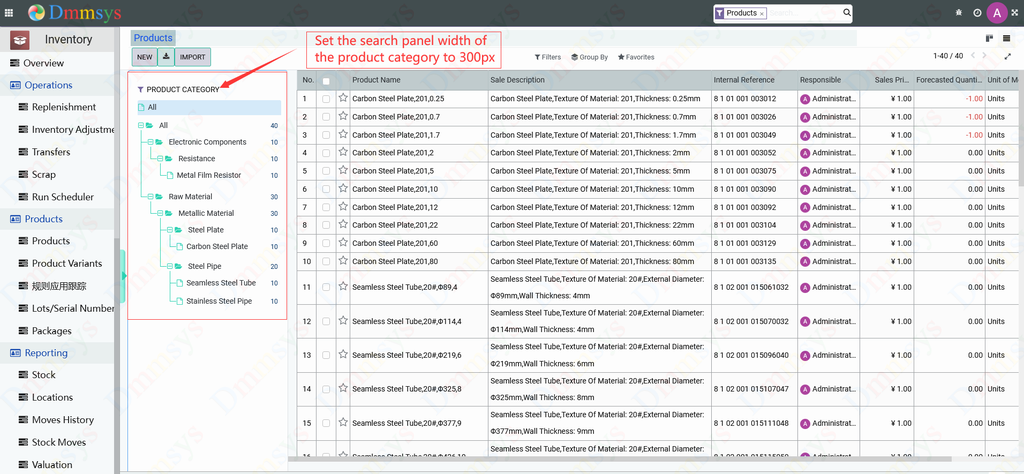
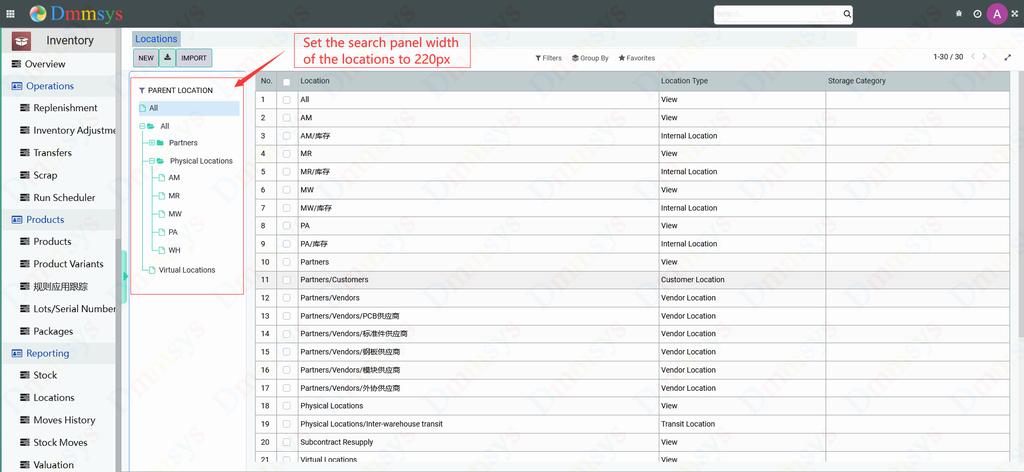
在不同的业务对象中,设置搜索面板显示不同的宽度
默认的本地搜索面板只有固定的宽度,而在实际业务中,可以形成搜索树的具有父子关系的搜索面板需要不同的显示宽度
虽然可以在搜索面板中设置类,并且可以通过CSS控制搜索面板区域的宽度,但操作非常不便
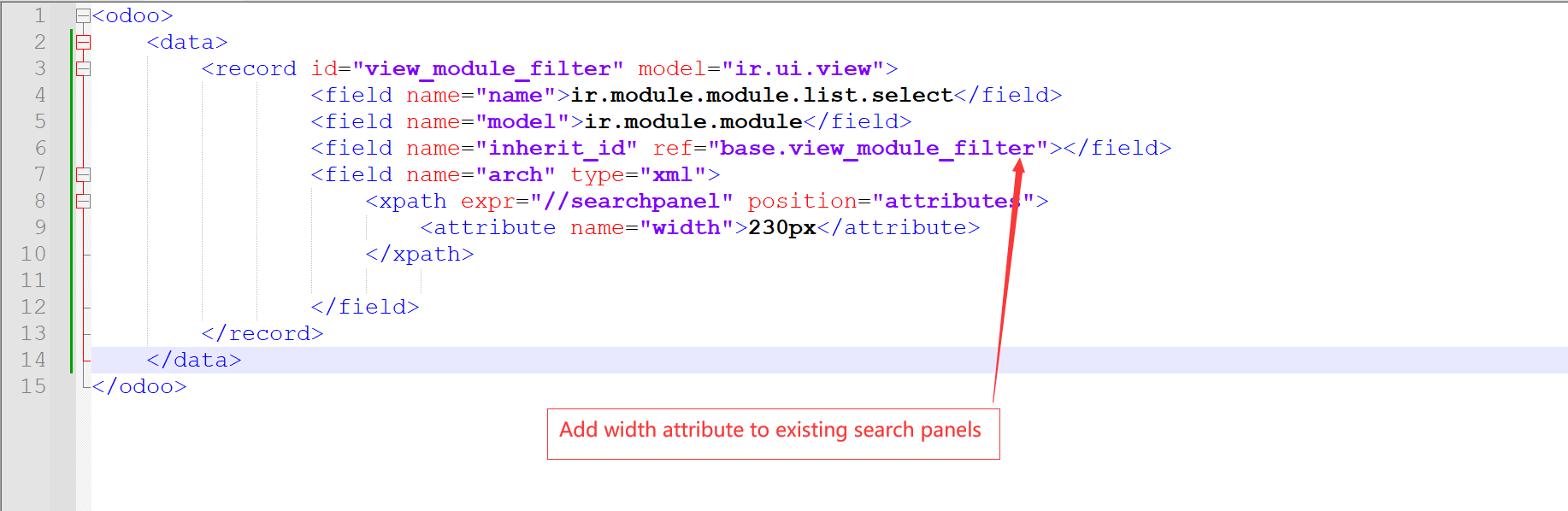
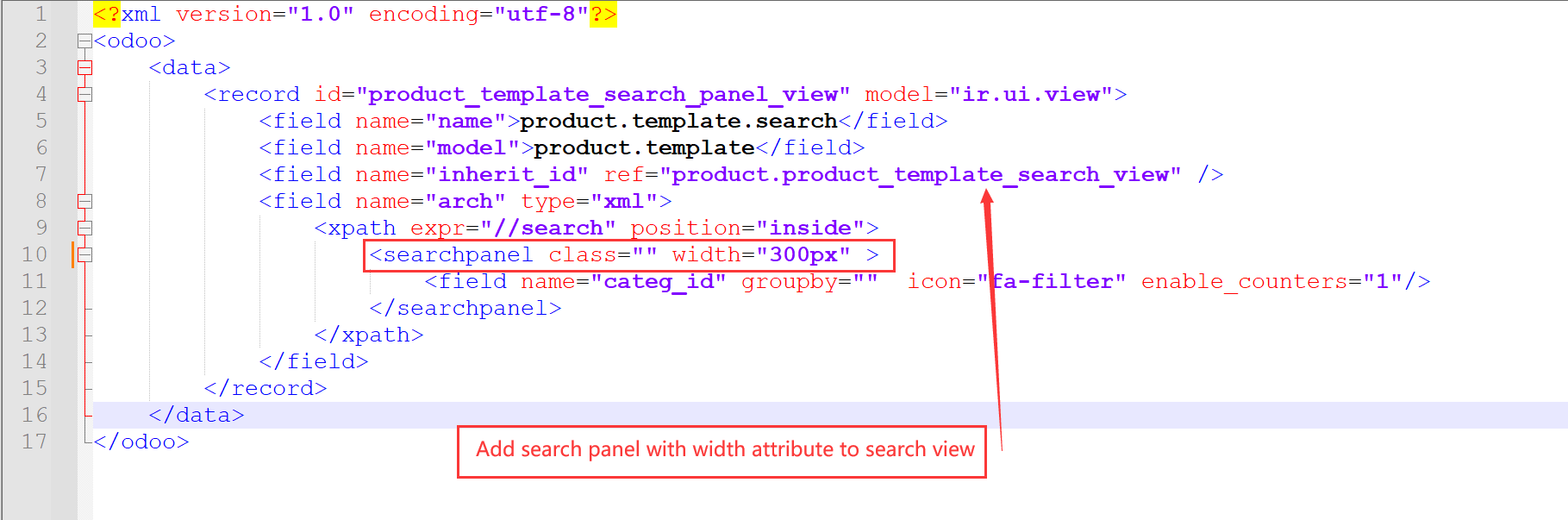
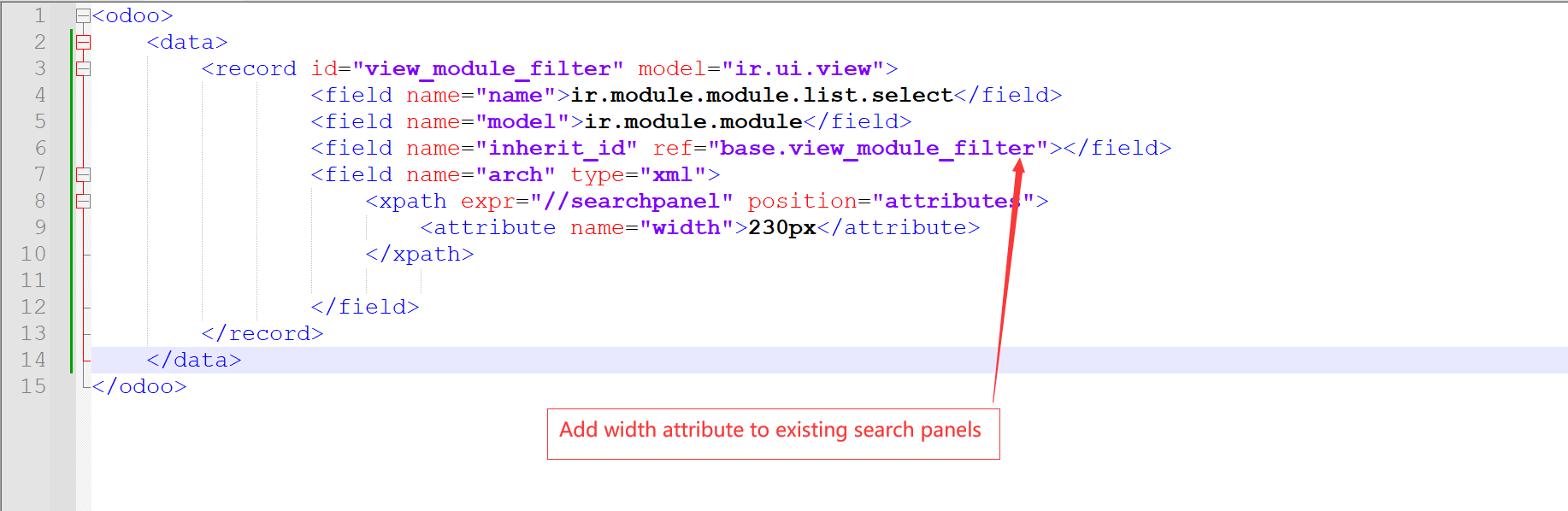
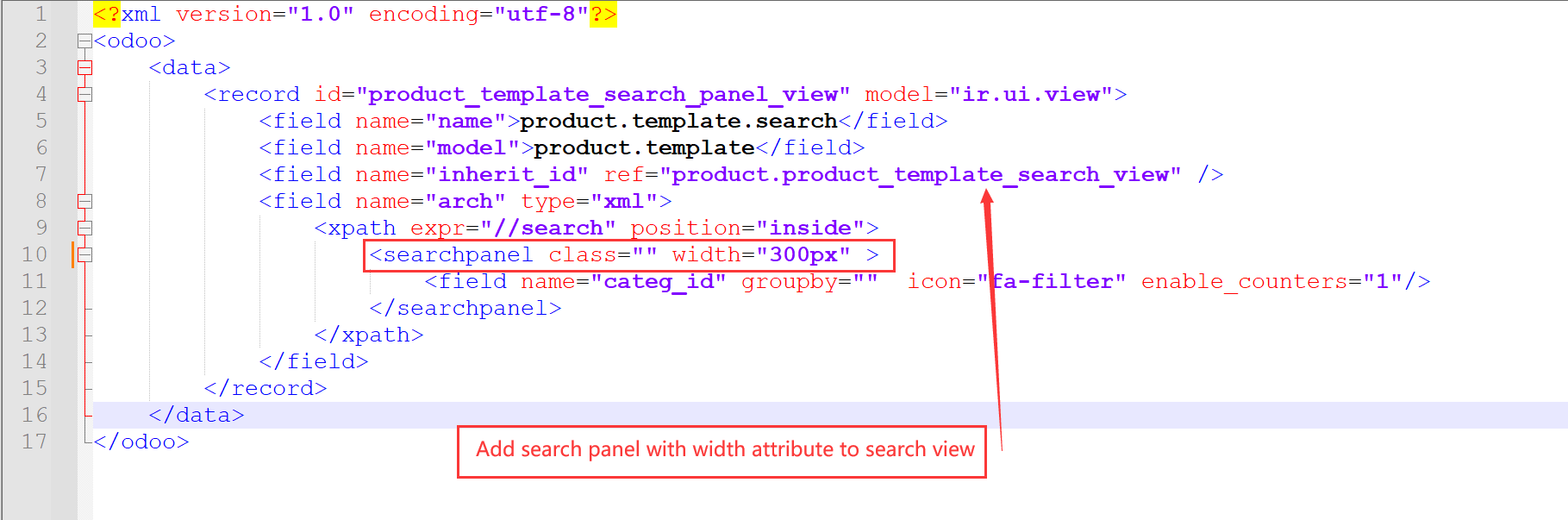
此模块通过向搜索面板添加宽度属性并指定宽度值来直接控制搜索面板的宽度
截图说明






不!由于Odoo前端在每个版本中都有重大变化,因此所有前端模块都不支持跨版本使用。
根据Odoo的官方政策,从版本13开始,每个新版本的模块都需要单独购买,如果您需要升级Odoo版本,您需要回购我们相应版本的模块.
是的,该模块与Odoo Enterprise和Community都能很好地配合使用。 .
是的,您可以通过模块描述第一部分中列出的任何方式与我们联系,例如电子邮件、skeype。
Suggested Products
Setting Search Panel Width
Enable search panel working in dialog.Using toggle button to hide search panel.
The default native search panel only has a fixed width, while in actual business, search panels with parent-child relationships that can form a search tree require different display widths
Although class can be set in the search panel and the width of the search panel area can be controlled through CSS, the operation is very inconvenient
This module directly controls the width of the search panel by adding a width attribute to it and specifying a width value
截图说明






No! Since the Odoo front-end has major changes in each version, all front-end modules do not support cross-version use.
According to Odoo's official policy, starting from version 13, each new version of the module needs to be purchased separately, if you need to upgrade the Odoo version, you need to repurchase our corresponding version of the module .
Yes, the module works well with Odoo Enterprise as well as Community. .
Yes, You can contact us through any way listed in the first part of the module description,such as email, skeype.
?unique=2ca5072)



?unique=2ca5072)